The Greatest Guide To Orthodontic Web Design
The Greatest Guide To Orthodontic Web Design
Blog Article
Examine This Report about Orthodontic Web Design
Table of Contents7 Simple Techniques For Orthodontic Web DesignA Biased View of Orthodontic Web DesignThe Definitive Guide to Orthodontic Web DesignOrthodontic Web Design - TruthsHow Orthodontic Web Design can Save You Time, Stress, and Money.
Ink Yourself from Evolvs on Vimeo.
Orthodontics is a customized branch of dentistry that is concerned with diagnosing, treating and protecting against malocclusions (bad bites) and various other abnormalities in the jaw area and face. Orthodontists are specifically educated to correct these issues and to bring back health, capability and a beautiful aesthetic appearance to the smile. Orthodontics was originally aimed at treating youngsters and teenagers, almost one 3rd of orthodontic patients are now grownups.
An overbite describes the outcropping of the maxilla (top jaw) loved one to the mandible (reduced jaw). An overbite gives the smile a "toothy" look and the chin resembles it has actually declined. An underbite, also called an unfavorable underjet, refers to the protrusion of the mandible (lower jaw) in regard to the maxilla (top jaw).
Orthodontic dentistry offers strategies which will straighten the teeth and renew the smile. There are numerous treatments the orthodontist may make use of, depending on the outcomes of panoramic X-rays, research versions (bite perceptions), and a comprehensive visual evaluation.
Virtual appointments & virtual treatments are on the surge in orthodontics. The facility is simple: a person publishes photos of their teeth via an orthodontic site (or app), and afterwards the orthodontist attaches with the client through video meeting to examine the pictures and discuss treatments. Providing digital examinations is convenient for the person.
Some Known Questions About Orthodontic Web Design.
Virtual therapies & consultations during the coronavirus closure are an important way to continue linking with individuals. Keep communication with clients this is CRITICAL!
Provide patients a factor to continue making settlements if they are able. Orthopreneur has actually implemented digital treatments & consultations on loads of orthodontic sites.
We are constructing an internet site for a brand-new dental client and questioning if there is a theme ideal fit for this section (medical, health wellness, dental). We have experience with SS design templates however with a lot of new design templates and a service a bit various than the main emphasis team of SS - searching for some suggestions on layout choice Preferably it's the best mix of professionalism and reliability and contemporary layout - ideal for a customer facing group of people and clients.

7 Simple Techniques For Orthodontic Web Design
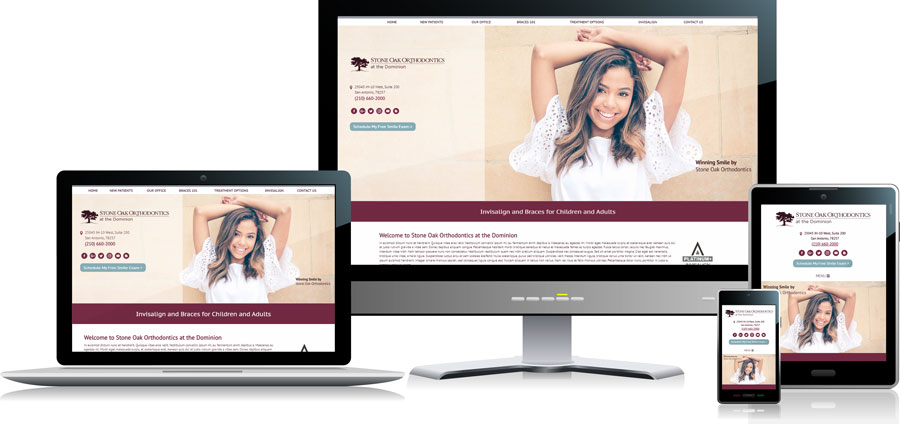
Number 1: The exact same photo from a receptive site, shown on three different tools. A website goes to the facility of any kind of orthodontic method's online existence, and a well-designed website can lead to even more new patient telephone call, greater conversion rates, and far better exposure in the area. However given all the choices for constructing a new website, there are some essential qualities that must be taken into consideration.

This implies that the navigating, images, and design of the content adjustment based upon whether the audience is making use of a phone, tablet computer, or desktop computer. A mobile site will have images maximized for the smaller screen of a smartphone or tablet, and will certainly have the created material oriented vertically so a user can scroll via the website easily.
The website displayed in Figure 1 was made to be receptive; it shows the same web content differently for various gadgets. You can see that discover here all show the first image a site visitor sees when getting here on the site, but utilizing three different viewing platforms. The left image is the desktop version of the website.
Some Of Orthodontic Web Design
The picture on the right is from an apple iphone. The image in the facility shows an iPad loading the exact same website.
By making a site responsive, the orthodontist only needs to useful link preserve one variation of the website since that version will certainly pack in any gadget. This makes keeping the website a lot less complicated, because there is just one duplicate of the platform. Additionally, with a receptive website, all content is offered in a similar watching experience to all site visitors to the website.
Lastly, the doctor can have confidence that the website is loading well on all tools, because the internet site is made to respond to the various screens. Number 2: Special content can develop a powerful impression. We've all heard the internet saying that "web content is king." This is especially true for the modern-day website that contends against the continuous material creation of social media and blog writing.
The Ultimate Guide To Orthodontic Web Design
We have actually found that the cautious choice of a Discover More couple of powerful words and photos can make a solid perception on a visitor. In Figure 2, the doctor's punch line "When art and science combine, the result is a Dr Sellers' smile" is distinct and memorable (Orthodontic Web Design). This is matched by an effective photo of a person receiving CBCT to demonstrate using technology
Report this page